Lately we found ourselves caught in some nasty dropdown problems. Some of our customers who use Internet Explorer were unable to to read their full project and task names on the new timesheet. Apparently it’s a browser bug specific to Microsoft’s Internet Explorer. All you need to do is Google “IE select box problem” and you’ll see the legions of disgruntled developers this control has left in its wake. What follows is a recounting of our experience and our solution.
The Problem
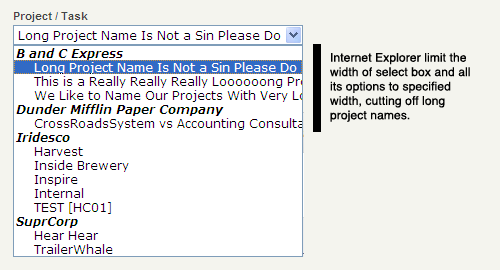
Before the timesheet redesign, we did not specify a width on the Project and Task dropdowns. For some users with really long project/task names, this meant their select boxes would extend past the right edge of their browser window.
The logical fix is to constrain the width of these select boxes. Well-behaved browsers have no problem with this approach. Internet Explorer, however, interprets a width on the select tag very literally. The select box and all of the options are limited to the specified width, regardless of whether this truncates 90% of the option text. For our users with long project/task names, this made the dropdown practically useless.

The Solution
As with many of IE’s problems, there are several workarounds out there, and unfortunately none of them are perfect. We looked at three common approaches for solving this problem before we settled on the one we’re using now.
- Dynamically re-size the dropdown on mouseover. The main problem with this approach is that (like anything triggered on mouse-over) the user experience can be very disruptive and seem “jumpy”.
- Custom select box, made from unordered lists and complex event handling. Scott Darby’s stylish-select plugin for jQuery is a great example of this. We gave this one a shot, but the custom select box does not retain browser’s default behavior with select, such as tabbing and using key stroke to jump to a certain selection.
- What ended up saving the day was this idea from Doug Boude. It is surprisingly simple: re-size the select box on click, and set
overflow: hiddenon a containing div. The hidden overflow will prevent the select from interfering with other controls to the right, while still allowing the full options to be displayed below.
Doug’s original solution required you to know the full width of your select box. Ours would need to compute this dynamically, so we wrote a simple Prototype.js class to encapsulate the event handling and to calculate the width of the select box. You can check out a demo of the solution with code and some notes on how to use it for your problematic select boxes. Disclaimer: this solution works best in IE7 and IE8. We do not recommend using it in IE6.
Hope you find this useful!













